티스토리 블로그 HTML 컬러코드 확인하기에 관한 내용을 알려드리도록 하겠습니다. 이 게시글을 전체적으로 읽으면 티스토리 블로그 HTML 컬러코드를 알아두시는 것에 도움이 될 것입니다. 티스토리 블로그 HTML 컬러코드에 대해 궁금하시다면 끝까지 읽어주세요. 이제 아래에서 정보를 드리겠습니다.

[[나의목차]]
티스토리 블로그 HTML 컬러코드 확인하기
☞ 티스토리 블로그를 최적화하기 위해 많은 서식과 HTML 코드를 생성합니다. 여기에서 가독성과 포인트 강조를 위한 HTML 컬러코드 확인도 중요한 요소입니다. 그러나 많은 분들이 HTML 컬러코드에 대해서 모르고 계실 겁니다. 아래에서 간단하게 알아보겠습니다.
1. HTML 컬러 코드 이론
HTML 코드 포맷
☞ 각각의 HTML 코드는 "#"과 6자리 숫자로 되어 있습니다. 이 숫자는 16진법의 숫자 시스템입니다. 예를 들면 16진법에서 "FF"는 십진법에서의 숫자 25를 나타냅니다.
상징의 의미
☞ HTML 코드에서 처음 두 자리의 상징은 빨간색의 강도를 나타냅니다. 00은 최소 값이며 FF는 가장 강함을 의미합니다. 세 번째와 네 번째는 녹색의 강도를 표현하며 다섯 번째 및 여섯 번째는 파랑의 강도를 나타냅니다. 빨강, 녹색 그리고 파랑의 강도를 조합하여 희망하는 컬러를 만들 수 있습니다.
2. HTML 색깔 예시
- #FF0000 = 이 HTML 코드는 녹색과 파랑이 없는 가장 강한 빨간색을 보여줍니다.
- #00FF00 = 이 HTML 코드는 빨강과 파랑이 없는 녹색을 보여줍니다.
- #0000FF = 이 HTML 코드는 빨강과 녹색이 없는 파랑을 보여줍니다.
- #FFFF00 = 빨강과 녹색의 조합으로 노랑을 보여줍니다.
- #CCEEFF = 빨강과 녹색 그리고 최대의 파랑을 조합하면 하늘색을 보여줍니다.
HTML 컬러 코드 참고하러 가기
☞ 아래의 URL로 들어가면 더 다양한 HTML 컬러코드를 참고하실 수 있습니다.
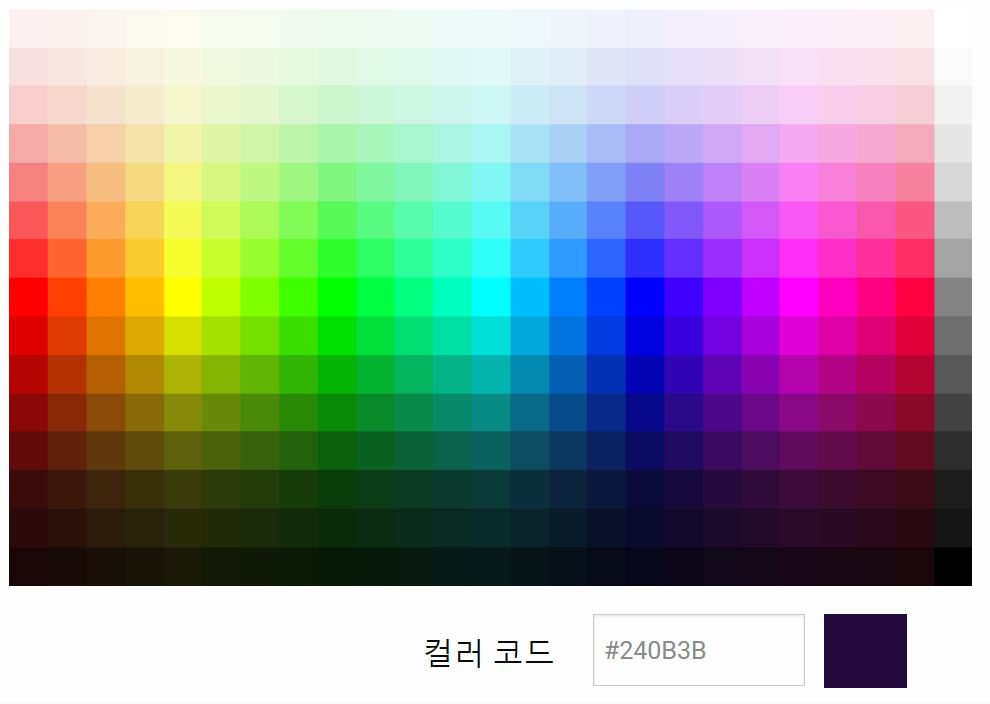
HTML 컬러 코드
HTML 컬러 차트 사각형 모양의 컬러버튼을 클릭하여 HTML 컬러 코드를 찾으세요. HTML 컬러 코드 이론 "이 이상한 기호와 숫자와의 조합이 어떤 의미가 있을까?" 하고 궁금하신가요. 그 답은 "예" 입
html-color-codes.info
함께 보면 유용한 문서
- 티스토리 블로그 제목 포스트잇 서식 만들기, 블로그 최적화
티스토리 블로그 제목 포스트잇 서식 만들기, 블로그 최적화
티스토리 블로그 제목 포스트잇 서식 만들기에 대하여 알려 드리겠습니다. 이 문서를 끝까지 읽으시면 티스토리 블로그 제목 포스트잇 서식 만들기를 이해할 겁니다. 티스토리 블로그 제목 포
sojeonghan.tistory.com
- 티스토리 블로그 제목 전체 표시하는 방법, 블로그 최적화, 북클럽 스킨
티스토리 블로그 제목 전체표시하는 방법, 블로그 최적화, 북클럽스킨
많은 분들이 블로그를 운영하면서 이런저런 수정을 합니다. 그중에서도 글의 제목이 길 경우에 제목이 짤리는 현상을 마주하게 됩니다. 예를 들어 티스토리 블로그 제목 전체 표시하는 방법, 블
sojeonghan.tistory.com
- 티스토리 블로그 헤더 배경색, 카테고리 색깔 수정하는 방법, 블로그 최적화, 고래 스킨
티스토리 블로그 헤더 배경색, 카테고리 색깔 수정하는 방법, 블로그 최적화, 고래스킨
이번에는 티스토리 블로그 헤더의 배경색과 헤더의 카테고리 글씨 색깔 수정하는 방법을 알아보겠습니다. 어렵지 않으니 끝까지 봐주시면 감사하겠습니다 *이번스킨은 고래스킨이니 참고해주
sojeonghan.tistory.com
티스토리 블로그 HTML 컬러코드 확인하기를 전달해드렸습니다. 읽어주셔서 감사합니다. 다른 정보도 필요하시다면 위의 글들을 참고하시면 도움됩니다. 이 포스트가 유익하셨다면 댓글, 하트(공감), 구독을 해주시면 블로그를 지속해서 운영하는 데에 도움이 됩니다.
'알짜정보 > IT관련정보' 카테고리의 다른 글
| 구글 SEO, 페이지 속도 개선을 위한 꿀팁, 구글 검색엔진 최적화 (2) | 2022.08.29 |
|---|---|
| 구글 안드로이드13 바뀐점, 추가기능 총 정리 (2) | 2022.08.25 |
| 티스토리 블로그 제목 포스트잇 서식 만들기, 블로그 최적화 (0) | 2022.08.07 |
| CPU(컴퓨터의 두뇌) 관련 총 정리 (2) | 2022.07.19 |
| 티스토리 블로그 구글 애드센스 광고설정 팁(카테고리 URL 없애기,블로그 최적화) (4) | 2022.07.18 |







