티스토리 블로그 상단 이동 스크롤 버튼 적용방법을 알려드리도록 하겠습니다. 이 자료를 끝까지 읽어주시면 티스토리 블로그 상단 이동 스크롤 버튼을 이해하게 되실 겁니다. 티스토리 블로그 상단 이동 스크롤 버튼의 정보가 필요하다면 전체 다 읽어주세요. 아래의 게시글로 알아봅시다.

[[나의목차]]
티스토리 블로그 상단 이동 스크롤 버튼 적용하기
1. 해당 아이콘과 코드 다운로드
- 우선 상단 이동 스크롤 아이콘과 코드를 다운로드하시기 바랍니다.
아이콘 다운로드
코드 다운로드
2. 내 블로그에 아이콘 추가하기
- 내 블로그에 위에서 다운로드한 상단 이동 아이콘을 추가해줘야 합니다.
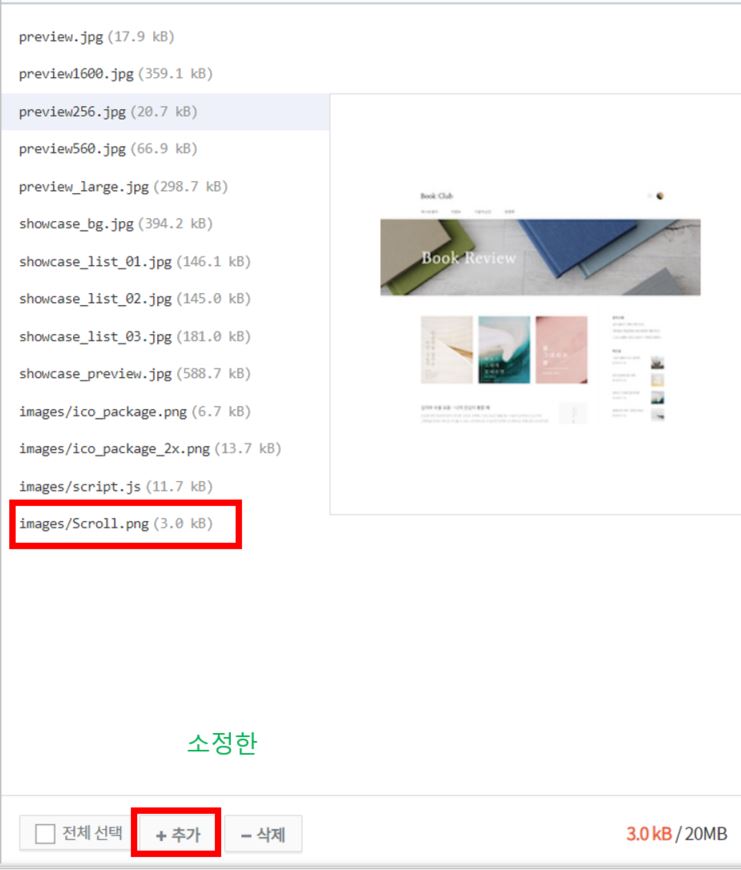
- 스킨 편집 --> HTML 편집 --> 파일 업로드로 갑니다.
- 아이콘을 추가해 줍니다.


주의점
- 아이콘의 이름과 코드의 이름이 똑같아야 합니다(대소 문자도 같아야 해요)

3. HTML에서 코드 적용하기
- 이제 위에서 다운로드한 코드를 HTML에서 적용하면 끝납니다.
- HTML 가장 아래 </body> 안에 코드를 붙여 넣어주세요.

추가 정보
- 추가적으로 해당 아이콘이 너무 크다면 다른 아이콘으로 대체하거나 크기를 줄이시면 됩니다.
같이 읽으시면 유용한 게시글
- 티스토리 블로그 헤더 배경색, 카테고리, 색깔 수정하는 방법, 블로그 최적화
- 티스토리 블로그 사이드바 위치 변경하는 방법, 블로그 최적화
- 티스토리 블로그 썸네일 이미지 위치 변경하는 방법, 블로그 최적화
- 티스토리 블로그 제목 전체 표시하는 방법, 블로그 최적화
티스토리 블로그 상단 이동 스크롤 버튼을 공유해드렸습니다. 모두 읽어주셔서 감사합니다. 다른 지식도 필요하시다면 위의 글들을 참고하시면 도움이 될 것 같습니다. 도움이 되셨다면 구독, 좋아요, 하트(공감)를 부탁드립니다.
반응형
'알짜정보 > IT관련정보' 카테고리의 다른 글
| 인공지능(AI) 관련 총 정리(컴퓨터 AI, 강인공지능, 약인공지능, 인공지능의 사례) (4) | 2022.07.07 |
|---|---|
| 티스토리 블로그 구글 유입경로 확인하기(구글서치콘솔, 구글애널리틱스) (4) | 2022.07.07 |
| 티스토리 블로그 헤더 배경색, 카테고리 색깔 수정하는 방법, 블로그 최적화, 고래스킨 (3) | 2022.06.15 |
| 티스토리 블로그 사이드바 위치변경하는 방법, 블로그 최적화 (6) | 2022.06.14 |
| 티스토리 블로그 썸네일 이미지 위치변경하는 방법, 블로그 최적화, 북클럽스킨 (6) | 2022.06.13 |







